| |

|


Jakie kolory przychodzą nam do głowy kiedy myślimy o foncie? Czyż nie są to - czarny i biały?. Czarny font na białym tle papieru. W istocie jest to spowodowane naszym codziennym kontaktem z krojami pism używanymi w książkach, gazetach i czasopismach, gdzie z reguły tekst ma kolor czarny i jest nadrukowany na białym (lub jasnym) papierze. Czarne litery na jasnym tle to kombinacja, która jest najłatwiejsza w czytaniu. Dodatkowo jest to kombinacja najtańsza w druku. Ale bynajmniej nie należy zakładać, że kolory i fonty nie mogą ze sobą współgrać. Argumentem za stosowaniem koloru w składzie jest to, że poprawne użycie koloru może wnieść energię i położyć akcent na naszym przekazie.
Dlaczego używać koloru?
|
|

 Na tych rycinach dla uwypuklenia wyrazu użyto mocnego koloru. Na tych rycinach dla uwypuklenia wyrazu użyto mocnego koloru. | Kolor i typografia współpracują ze sobą na wiele sposobów. Kolor może przyciągnąć uwagę do jakiegoś elementu, pomaga uwypuklić, skontrastować i uporządkować zawartość, może wzmocnić wydźwięk i odbiór, może stworzyć nastrój, może podkreślić wyjątkowość, a także potrafi zwiększyć czytelność. Kolor i font uzupełniają się dynamicznie w znakach firmowych, projektach opakowaniowych i towarowych, w tytułach filmów kinowych i video, na kartach kredytowych i kartkach pocztowych, na okładkach książek, płytach CD i plakatach. Kolor może mieć olbrzymie znaczenie w przypadku wyróżniania toższmości wielkich korporacji lub marek produktów.
Internet wprowadził nowy wymiar w relacjach koloru z typografią. Serwisy internetowe muszą szybko przyciągnąć uwagę odbiorców i utrzymać tę uwagę jak najdłużej, a kolor jest potężnym narzędziem do osiągnięcia tego celu.
Jak stosować kolor?
O kolorze należy myśleć tak jak o dodatku do podstawowych założeń, jak o czymś, co wzbogaci już i tak mocno określone podstawy. Wielu twórców w pierwszym etapie projektuje używając czerni i bieli dopiero potem wprowadzając barwy.
Tym, na co w pierwszej kolejności musimy zwrócić uwagę przy wyborze kolorystyki tekstu jest czytelność. Kluczem do osiągnięcia dobrej czytelności jest kontrast. Zachowując duży stopień kontrastu między tekstem a kolorem tła utrzymujemy dobrą czytelność, natomiast zastosowanie słabego kontrastu zmniejsza łatwość czytania.

W tym przykładzie użycie symboliki kolorów wzmacnia przekaz. |
Ponadto musimy uwzględnić kilka technicznych aspektów dotyczących wyboru kolorystyki w przypadku zastosowań internetowych. Komputery Macintosh i PC w różny sposób wyświetlają kolory (czasami drastycznie inny). To samo dotyczy różnych typów monitorów. Aby być pewnym, że odbiorcy zobaczą na swoich ekranach to co my założyliśmy, musimy wykorzystywać kolory
z 216-to barwnej „bezpiecznej-sieciowo” palety. Inaczej mówiąc, jest to największy, wspólny zestaw kolorów jakim posługują się systemy operacyjne i przeglądarki internetowe (nawet te starsze). Niemniej obecnie „bezpieczna-sieciowo” paleta kolorów traci grunt pod nogami. Wielu twórców nie chce ograniczać się do jedynie 216 kolorów, zwłaszcza, że nowe systemy mogą wykorzystywać miliony barw. |
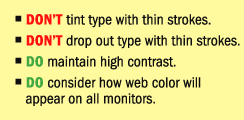
Poniżej wymieniamy kilka porad, które pomogą nam dokonać udanego wyboru kolorów:
- NIE należy stosować szarości w fontach składających się z cienkich linii
- NIE należy wycinać ani odwracać (negatywować) fontów z bardzo cienkimi liniami
- NIE należy składać długich tekstów na kolorowym, szarym lub czarnym tle
- NIE należy posługiwać się kolorową odbitką (z drukarki atramentowej, laserowej, kolorowej kopiarki, itp.) przy wyborze kolorów do druku
- NALEŻY zbadać jak w przypadku internetu kolor będzie wyglądał na innych monitorach
- NALEŻY zachować wysoki kontrast dla optymalnej czytelności na wszystkich mediach (drukowanych i w sieci).
Autor oryginału: Ilene Strizver
|
|